19+ Wordpress Remove Space Between Blocks Gif
How to remove white spaces (padding) before media. Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . Under advanced panel on the right side enter in additional css class(es) input: Learn how to remove extra space between the wordpress header and body content. Videos that we send from storychief are responsive.
For Only $9 You can get UNLIMTED Updates & Downloads to 3400+ Wordpress Themes and Plugins. Check it Out at DOWN47.COM
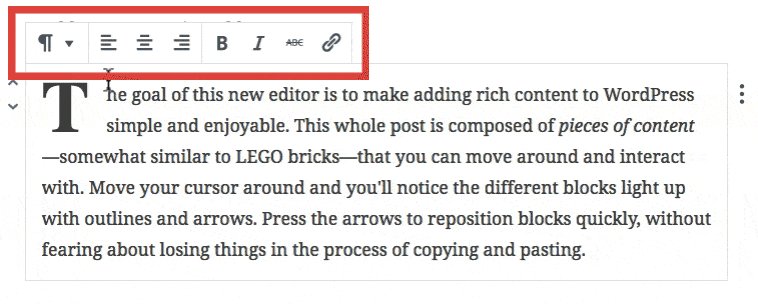
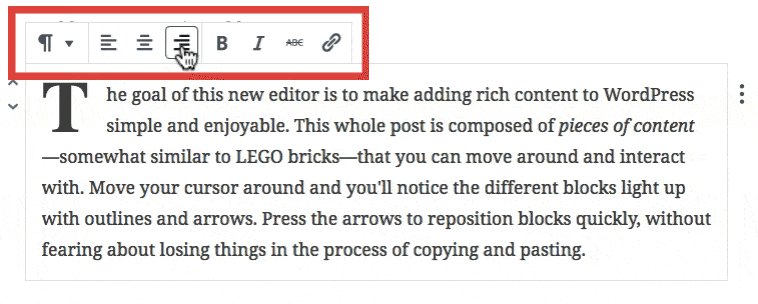
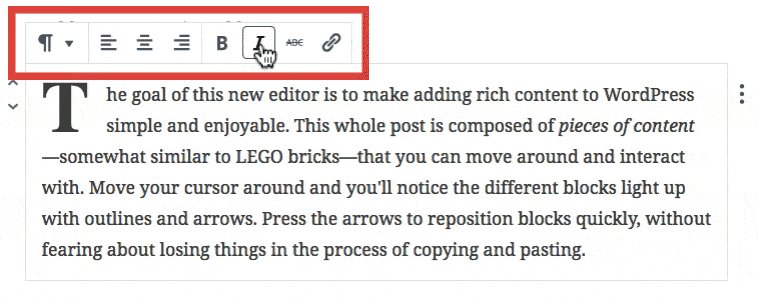
 The Complete Guide To The Gutenberg Paragraph Block from gogutenberg.com Some gutenberg blocks or wordpress themes add unwanted space around blocks. We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . The spacing is controlled by your theme's stylesheet and . Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . Videos that we send from storychief are responsive. As a default, there are 20px gaps between your elements on elementor. This small plugin allows you to remove the top and bottom spacing for any . We do this by adding some code to your story.
The Complete Guide To The Gutenberg Paragraph Block from gogutenberg.com Some gutenberg blocks or wordpress themes add unwanted space around blocks. We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . The spacing is controlled by your theme's stylesheet and . Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . Videos that we send from storychief are responsive. As a default, there are 20px gaps between your elements on elementor. This small plugin allows you to remove the top and bottom spacing for any . We do this by adding some code to your story.
As a default, there are 20px gaps between your elements on elementor. This small plugin allows you to remove the top and bottom spacing for any . We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . The spacing is controlled by your theme's stylesheet and . Then go to your block that you want to eliminate top and bottom spacing. We do this by adding some code to your story. Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. You can decrease or increase that height by selecting the block and going to its spacer settings, in the right sidebar. Some gutenberg blocks or wordpress themes add unwanted space around blocks. How to remove white spaces (padding) before media. Videos that we send from storychief are responsive. Under advanced panel on the right side enter in additional css class(es) input:
The spacing is controlled by your theme's stylesheet and . Then go to your block that you want to eliminate top and bottom spacing. Videos that we send from storychief are responsive. Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based .
 Wordpress Image Positioning Spacing Alignment Web Training Wheels from webtrainingwheels.com Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . As a default, there are 20px gaps between your elements on elementor. Under advanced panel on the right side enter in additional css class(es) input: We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . This small plugin allows you to remove the top and bottom spacing for any . Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. We do this by adding some code to your story. Then go to your block that you want to eliminate top and bottom spacing.
Wordpress Image Positioning Spacing Alignment Web Training Wheels from webtrainingwheels.com Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . As a default, there are 20px gaps between your elements on elementor. Under advanced panel on the right side enter in additional css class(es) input: We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . This small plugin allows you to remove the top and bottom spacing for any . Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. We do this by adding some code to your story. Then go to your block that you want to eliminate top and bottom spacing.
We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . How to remove white spaces (padding) before media. You can decrease or increase that height by selecting the block and going to its spacer settings, in the right sidebar. Some gutenberg blocks or wordpress themes add unwanted space around blocks. There are other alternatives, but the gist of . Then go to your block that you want to eliminate top and bottom spacing. As a default, there are 20px gaps between your elements on elementor. Under advanced panel on the right side enter in additional css class(es) input: The spacing is controlled by your theme's stylesheet and . Learn how to remove extra space between the wordpress header and body content. This small plugin allows you to remove the top and bottom spacing for any .
As a default, there are 20px gaps between your elements on elementor. The spacing is controlled by your theme's stylesheet and . This small plugin allows you to remove the top and bottom spacing for any . Under advanced panel on the right side enter in additional css class(es) input: Then go to your block that you want to eliminate top and bottom spacing.
 The Complete Guide To The Gutenberg Paragraph Block from gogutenberg.com We do this by adding some code to your story. Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . Learn how to remove extra space between the wordpress header and body content. Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. Under advanced panel on the right side enter in additional css class(es) input: There are other alternatives, but the gist of . As a default, there are 20px gaps between your elements on elementor. How to remove white spaces (padding) before media.
The Complete Guide To The Gutenberg Paragraph Block from gogutenberg.com We do this by adding some code to your story. Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . Learn how to remove extra space between the wordpress header and body content. Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. Under advanced panel on the right side enter in additional css class(es) input: There are other alternatives, but the gist of . As a default, there are 20px gaps between your elements on elementor. How to remove white spaces (padding) before media.
Videos that we send from storychief are responsive. Then go to your block that you want to eliminate top and bottom spacing. We do this by adding some code to your story. How to remove white spaces (padding) before media. Some gutenberg blocks or wordpress themes add unwanted space around blocks. Learn how to remove extra space between the wordpress header and body content. You can decrease or increase that height by selecting the block and going to its spacer settings, in the right sidebar. Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . There are other alternatives, but the gist of . We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. As a default, there are 20px gaps between your elements on elementor. Under advanced panel on the right side enter in additional css class(es) input:
19+ Wordpress Remove Space Between Blocks Gif. Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem. We do this by adding some code to your story. You can decrease or increase that height by selecting the block and going to its spacer settings, in the right sidebar. This small plugin allows you to remove the top and bottom spacing for any . There are other alternatives, but the gist of .
Learn how to remove extra space between the wordpress header and body content. The spacing is controlled by your theme's stylesheet and . Some gutenberg blocks or wordpress themes add unwanted space around blocks.

Under advanced panel on the right side enter in additional css class(es) input: Some gutenberg blocks or wordpress themes add unwanted space around blocks. You can decrease or increase that height by selecting the block and going to its spacer settings, in the right sidebar.

The spacing is controlled by your theme's stylesheet and . Wordpress ships a bunch of default css for styling the space between gutenberg blocks, but we usually want to override that based . There are other alternatives, but the gist of .

Some gutenberg blocks or wordpress themes add unwanted space around blocks. We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if . Under advanced panel on the right side enter in additional css class(es) input:

Then go to your block that you want to eliminate top and bottom spacing. Learn how to remove extra space between the wordpress header and body content. How to remove white spaces (padding) before media.

We do this by adding some code to your story.

We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if .

There are other alternatives, but the gist of .

Visual composer is one of the most popular, yet notoriously poorly written builders, in the wordpress ecosystem.

How to remove white spaces (padding) before media.
Download at DOWN47.COM